|
1100
|
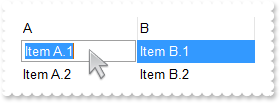
How can I advance to the next line, once the user presses the ENTER key

METHOD OCX_Exontrol1KeyDown(KeyCode, Shift) CLASS MainDialog
// KeyDown event - Occurs when the user presses a key while an object has the focus.
OutputDebugString(String2Psz( "KeyCode Before:" ))
OutputDebugString(String2Psz( AsString(KeyCode) ))
KeyCode := oDCOCX_Exontrol1:FormatABC("value = 13 ? 40 : value",KeyCode,nil,nil)
OutputDebugString(String2Psz( "KeyCode After:" ))
OutputDebugString(String2Psz( AsString(KeyCode) ))
RETURN NIL
local var_Columns as IColumns
local var_Editor,var_Editor1 as IEditor
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Editor := IColumn{var_Columns:Add("A")}:Editor
var_Editor:Appearance := EtchedApp
var_Editor:EditType := EditType
var_Editor1 := IColumn{var_Columns:Add("B")}:Editor
var_Editor1:Appearance := EtchedApp
var_Editor1:EditType := EditType
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Item A.1")
var_Items:[CellValue,h0,1] := "Item B.1"
h0 := var_Items:AddItem("Item A.2")
var_Items:[CellValue,h0,1] := "Item B.2"
oDCOCX_Exontrol1:EndUpdate()
|
|
1099
|
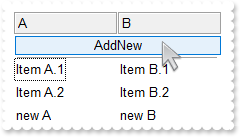
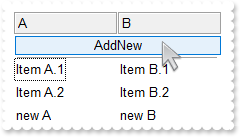
I am using AddNew to add new records, but I can not see them into the control

METHOD OCX_Exontrol1ButtonClick(Item, ColIndex, Key) CLASS MainDialog
// ButtonClick event - Occurs when user clicks on the cell's button.
local var_Recordset as _Recordset
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
var_Recordset := _Recordset{oDCOCX_Exontrol1:DataSource}
var_Recordset:AddNew(nil,nil)
var_Recordset:Fields:[Item,"A"]:Value := "new A"
var_Recordset:Fields:[Item,"B"]:Value := "new B"
var_Recordset:Update(nil,nil)
RETURN NIL
local var_Items as IItems
local h as USUAL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
rs := _Recordset{"ADODB.Recordset"}
rs:Fields:Append("A",8,0,nil,nil)
rs:Fields:Append("B",8,0,nil,nil)
rs:Open(nil,nil,nil,nil,0)
rs:AddNew(nil,nil)
rs:Fields:[Item,"A"]:Value := "Item A.1"
rs:Fields:[Item,"B"]:Value := "Item B.1"
rs:Update(nil,nil)
rs:AddNew(nil,nil)
rs:Fields:[Item,"A"]:Value := "Item A.2"
rs:Fields:[Item,"B"]:Value := "Item B.2"
rs:Update(nil,nil)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,exTop] := 1
h := var_Items:[LockedItem,exTop,0]
var_Items:[ItemDivider,h] := 0
var_Items:[CellHasButton,h,0] := true
var_Items:[CellValue,h,0] := "AddNew"
var_Items:[CellHAlignment,h,0] := CenterAlignment
oDCOCX_Exontrol1:DetectAddNew := true
oDCOCX_Exontrol1:DetectDelete := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1098
|
How can I create a new ADO recordset

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADODB.Recordset"}
rs:Fields:Append("A",8,0,nil,nil)
rs:Fields:Append("B",8,0,nil,nil)
rs:Open(nil,nil,nil,nil,0)
rs:AddNew(nil,nil)
rs:Fields:[Item,"A"]:Value := "Item A.1"
rs:Fields:[Item,"B"]:Value := "Item B.1"
rs:Update(nil,nil)
rs:AddNew(nil,nil)
rs:Fields:[Item,"A"]:Value := "Item A.2"
rs:Fields:[Item,"B"]:Value := "Item B.2"
rs:Update(nil,nil)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1097
|
Do do I get the DAO version I have installed

// Generate Source for 'Microsoft DAO 2.5/3.51 Compatibility Library(dao2535.tlb)' server from Tools\Automation Server...
OutputDebugString(String2Psz( _DBEngine{"DAO.DBEngine.35"}:Version ))
// Generate Source for 'Microsoft DAO 3.6 Object Library(dao360.dll)' server from Tools\Automation Server...
OutputDebugString(String2Psz( _DBEngine{"DAO.DBEngine.36"}:Version ))
// Generate Source for 'Microsoft Office 15.0 Access database engine Object Library(ACEDAO.DLL)' server from Tools\Automation Server...
OutputDebugString(String2Psz( _DBEngine{"DAO.DBEngine.120"}:Version ))
|
|
1096
|
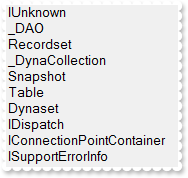
How do I get a list of interfaces the object implemenets

local rs as Recordset2
local var_PrivDBEngine as _DBEngine
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft Office 15.0 Access database engine Object Library(ACEDAO.DLL)' server from Tools\Automation Server...
var_PrivDBEngine := _DBEngine{"DAO.DBEngine.120"}
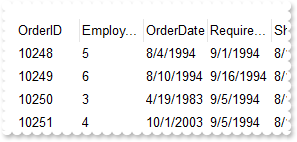
rs := Recordset2{var_PrivDBEngine:OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",nil,nil,nil):OpenRecordset("Orders",nil,nil,nil)}
OutputDebugString(String2Psz( AsString({"Exontrol.PropertiesList"}) ))
oDCOCX_Exontrol1:DataSource := Recordset2{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1095
|
Do do I get the ADO version I have installed

// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
OutputDebugString(String2Psz( "ADO Version:" ))
OutputDebugString(String2Psz( _Connection{"ADODB.Connection"}:Version ))
|
|
1094
|
DAO, ACCDB, 120

local rs as Recordset2
local var_PrivDBEngine as _DBEngine
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft Office 15.0 Access database engine Object Library(ACEDAO.DLL)' server from Tools\Automation Server...
var_PrivDBEngine := _DBEngine{"DAO.DBEngine.120"}
rs := Recordset2{var_PrivDBEngine:OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",nil,nil,nil):OpenRecordset("Orders",nil,nil,nil)}
oDCOCX_Exontrol1:DataSource := Recordset2{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1093
|
DAO, MDB, 120

local rs as Recordset2
local var_PrivDBEngine as _DBEngine
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft Office 15.0 Access database engine Object Library(ACEDAO.DLL)' server from Tools\Automation Server...
var_PrivDBEngine := _DBEngine{"DAO.DBEngine.120"}
rs := Recordset2{var_PrivDBEngine:OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",nil,nil,nil):OpenRecordset("Orders",nil,nil,nil)}
oDCOCX_Exontrol1:DataSource := Recordset2{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1092
|
DAO, MDB

local rs as Recordset
local var_PrivDBEngine as _DBEngine
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft DAO 3.6 Object Library(dao360.dll)' server from Tools\Automation Server...
var_PrivDBEngine := _DBEngine{"DAO.DBEngine.36"}
rs := var_PrivDBEngine:OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",nil,nil,nil):OpenRecordset("Orders",nil,nil,nil)
oDCOCX_Exontrol1:DataSource := Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1091
|
ADODB, ACCDB, x64

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADODB.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",1,1,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1090
|
ADOR, ACCDB

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1089
|
ADODB, MDB

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADODB.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1088
|
ADOR, MDB

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
1087
|
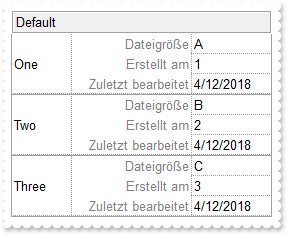
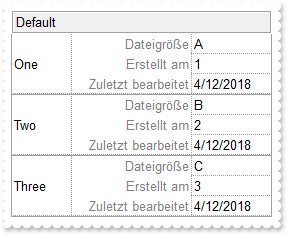
How can I display the row on multiple lines (excrd)

local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellFormatLevel] := "[b=0]60;1[b=15]:60,((20;" + CHR(34) + "<fgcolor=808080>Dateigröße" + CHR(34) + "[b=1][a=2]:120,2[b=15])/(20;" + CHR(34) + "<fgcolor=808080>Erstellt am" + CHR(34) + "[a=2]:120,3[b=15])/(20;" + CHR(34) + "<fgcolor=808080>Zuletzt bearbeitet" + CHR(34) + "[b=4][a=2]:120,4[b=15]))"
var_Column:AllowSort := false
IColumn{oDCOCX_Exontrol1:Columns:Add(AsString(1))}:Visible := false
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add(AsString(2))}
var_Column1:Visible := false
var_Column1:Editor:EditType := EditType
var_Column1:FormatColumn := "1 index `A-Z`"
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add(AsString(3))}
var_Column2:Visible := false
var_Column2:Editor:EditType := EditType
var_Column2:FormatColumn := "1 index ``"
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add(AsString(4))}
var_Column3:Visible := false
var_Column3:Editor:EditType := EditType
var_Column3:FormatColumn := "date(``)"
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:[ViewModeOption,exTableView,exBorderWidth] := 1
oDCOCX_Exontrol1:[ViewModeOption,exTableView,exBorderHeight] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(""),1] := "One"
var_Items:[CellValue,var_Items:AddItem(""),1] := "Two"
var_Items:[CellValue,var_Items:AddItem(""),1] := "Three"
oDCOCX_Exontrol1:EndUpdate()
|
|
1086
|
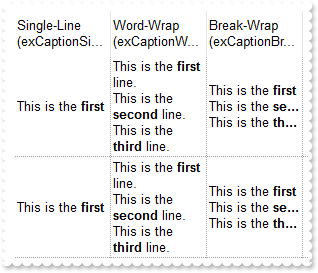
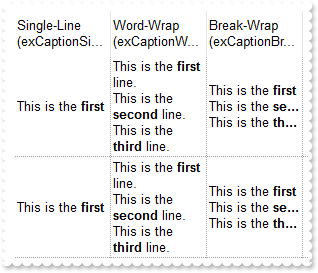
Type of wraps the cell's caption support (Sample 2)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:HeaderHeight := 36
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Single-Line (exCaptionSingleLine)")}
var_Column:Width := 96
var_Column:[Def,exCellValueFormat] := 1
var_Column:[Def,exCellSingleLine] := -1
var_Column1 := IColumn{var_Columns:Add("Word-Wrap (exCaptionWordWrap)")}
var_Column1:Width := 96
var_Column1:[Def,exCellValueFormat] := 1
var_Column1:[Def,exCellSingleLine] := 0
var_Column1:FormatColumn := "%0"
var_Column2 := IColumn{var_Columns:Add("Break-Wrap (exCaptionBreakWrap)")}
var_Column2:Width := 96
var_Column2:[Def,exCellValueFormat] := 1
var_Column2:[Def,exCellSingleLine] := 1
var_Column2:FormatColumn := "%0"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
oDCOCX_Exontrol1:EndUpdate()
|
|
1085
|
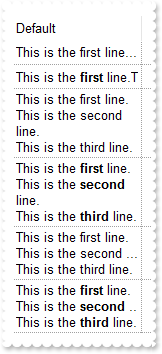
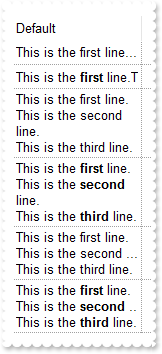
Type of wraps the cell's caption support (Sample 1)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:HeaderHeight := 36
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:Width := 128
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h := var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:[CellValueFormat,h,0] := exHTML
h := var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
h := var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:[CellValueFormat,h,0] := exHTML
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
h := var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items:[CellSingleLine,h,0] := exCaptionBreakWrap
h := var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:[CellValueFormat,h,0] := exHTML
var_Items:[CellSingleLine,h,0] := exCaptionBreakWrap
oDCOCX_Exontrol1:EndUpdate()
|
|
1084
|
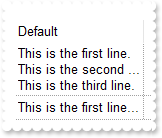
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:Width := 128
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0] := exCaptionBreakWrap
var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oDCOCX_Exontrol1:EndUpdate()
|
|
1083
|
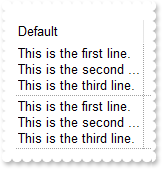
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:Width := 196
var_Column:[Def,exCellSingleLine] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a ;methods>+</a><br>+ withdraw(amount: Currency)")
var_Items:[CellValueFormat,h,0] := exHTML
var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oDCOCX_Exontrol1:EndUpdate()
|
|
1082
|
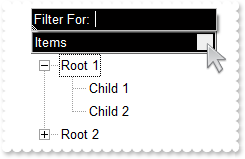
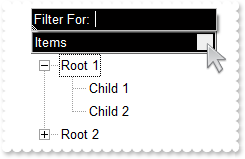
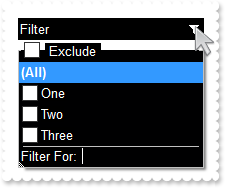
How can I change the visual appearance/color of the Filter For ... field

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:BackColorHeader := RGB(1,0,0)
oDCOCX_Exontrol1:ForeColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exBackColorFilter] := oDCOCX_Exontrol1:BackColorHeader
oDCOCX_Exontrol1:[Background,exForeColorFilter] := oDCOCX_Exontrol1:ForeColorHeader
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderAppearance := Bump
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:FilterOnType := true
var_Column:DisplayFilterButton := true
var_Column:FilterList := exNoItems
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
1081
|
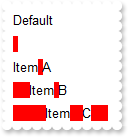
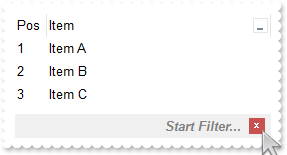
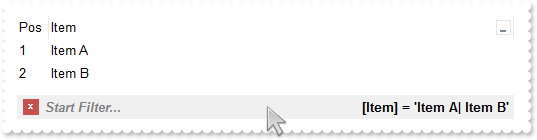
How can I display the cell's caption without spaces on both sides

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Item A")
var_Items:AddItem(" Item B")
var_Items:AddItem(" Item C ")
oDCOCX_Exontrol1:EndUpdate()
|
|
1080
|
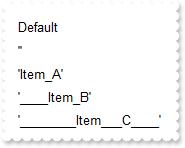
How can I highlight the spaces within the column (sample 2)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "`'` + ( value replace ` ` with `_` ) + `'`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Item A")
var_Items:AddItem(" Item B")
var_Items:AddItem(" Item C ")
oDCOCX_Exontrol1:EndUpdate()
|
|
1079
|
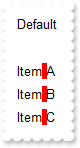
How can I highlight the spaces within the column (sample 1)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Item A")
var_Items:AddItem(" Item B")
var_Items:AddItem(" Item C ")
oDCOCX_Exontrol1:EndUpdate()
|
|
1078
|
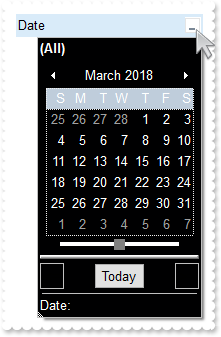
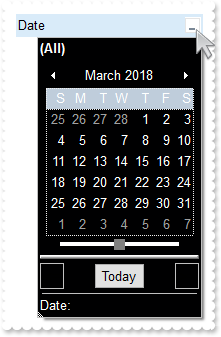
How can I change the visual aspect of the drop down filter-calendar

local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[Background,exBackColorFilter] := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exForeColorFilter] := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exDateScrollRange] := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exDateHeader] := oDCOCX_Exontrol1:[Background,exBackColorFilter]
oDCOCX_Exontrol1:[Background,exDateScrollThumb] := RGB(128,128,128)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:FilterType := exDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
var_Column:DisplayFilterPattern := false
oDCOCX_Exontrol1:EndUpdate()
|
|
1077
|
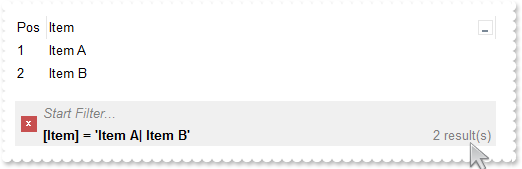
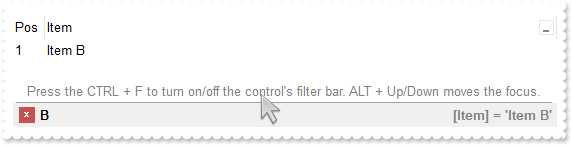
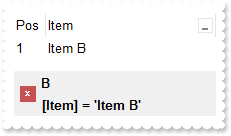
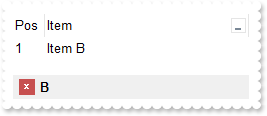
How can I hide the filter bar description

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "B"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:FilterBarHeight := 0
oDCOCX_Exontrol1:EndUpdate()
|
|
1076
|
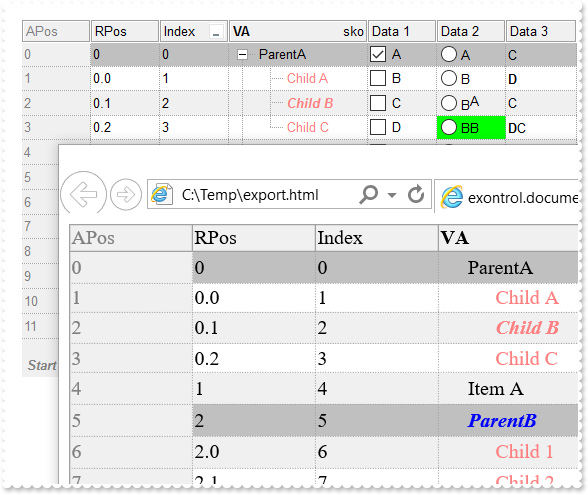
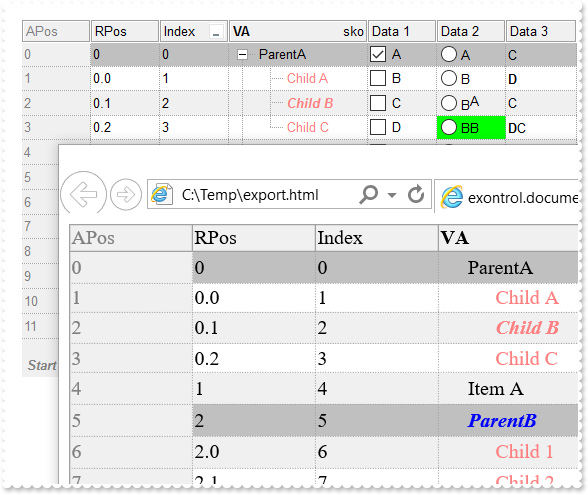
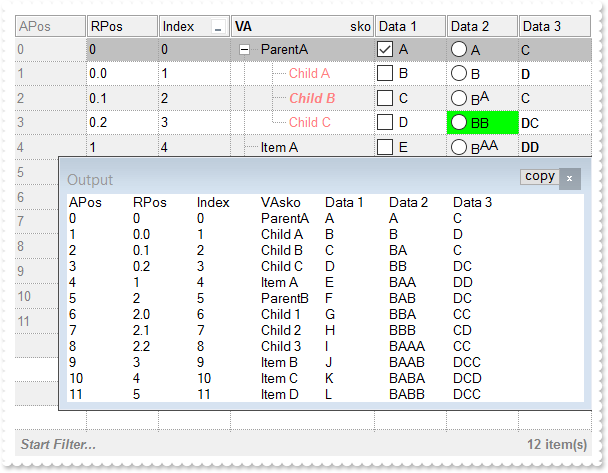
Export Data in HTML format

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6 as IColumn
local var_Columns as IColumns
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
local var_ConditionalFormats as IConditionalFormats
local var_Items as IItems
local var_ShellBrowserWindow as IWebBrowser2
local h,sFile as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
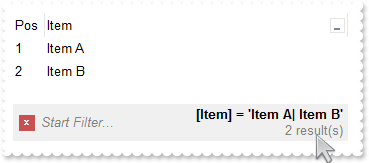
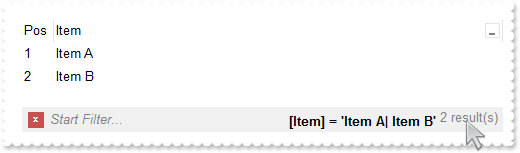
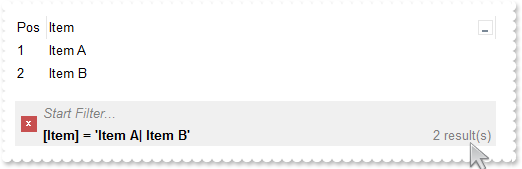
oDCOCX_Exontrol1:FilterBarCaption := "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptContainsAny
var_ConditionalFormats := oDCOCX_Exontrol1:ConditionalFormats
var_ConditionalFormats:Add("%0 like `*parent*`","parent"):BackColor := RGB(192,192,192)
var_ConditionalFormat := var_ConditionalFormats:Add("%0 like `*child*`","child")
var_ConditionalFormat:ForeColor := RGB(255,128,128)
var_ConditionalFormat:ApplyTo := exFormatToColumns
var_ConditionalFormat1 := var_ConditionalFormats:Add("%0 like `*B*`","b")
var_ConditionalFormat1:ForeColor := RGB(0,0,255)
var_ConditionalFormat1:Bold := true
var_ConditionalFormat1:Italic := true
var_ConditionalFormat1:ApplyTo := exFormatToColumns
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Value")}
var_Column:Width := 128
var_Column:HTMLCaption := "<b>VA</b><r>sko"
var_Column1 := IColumn{var_Columns:Add("APos")}
var_Column1:FormatColumn := "0 apos ``"
var_Column1:AllowSort := false
var_Column1:[Def,exCellBackColor] := 15790320
var_Column1:[Def,exCellForeColor] := 8421504
var_Column1:[Def,exHeaderForeColor] := var_Column1:[Def,exCellForeColor]
var_Column1:Position := 0
var_Column2 := IColumn{var_Columns:Add("RPos")}
var_Column2:FormatColumn := "0 rpos ``"
var_Column2:AllowSort := false
var_Column2:Position := 1
var_Column3 := IColumn{var_Columns:Add("Index")}
var_Column3:FormatColumn := "0 index ``"
var_Column3:DisplayFilterButton := true
var_Column3:FilterList := exShowCheckBox
var_Column3:Position := 2
var_Column4 := IColumn{var_Columns:Add("Data 1")}
var_Column4:FormatColumn := "0 index `A-Z`"
var_Column4:[Def,exCellHasCheckBox] := true
var_Column5 := IColumn{var_Columns:Add("Data 2")}
var_Column5:FormatColumn := "0 index `AB` replace `A` with `<off -4>A</off>`"
var_Column5:[Def,exCellSingleLine] := false
var_Column5:[Def,exCellValueFormat] := 1
var_Column5:[Def,exCellHasRadioButton] := true
var_Column6 := IColumn{var_Columns:Add("Data 3")}
var_Column6:FormatColumn := "0 index `CDC` replace `D` with `<b>D</b>`"
var_Column6:[Def,exCellValueFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("ParentA")
var_Items:InsertItem(h,nil,"Child A")
var_Items:InsertItem(h,nil,"Child B")
var_Items:[CellState,h,4] := 1
var_Items:[CellBackColor,var_Items:InsertItem(h,nil,"Child C"),5] := RGB(0,255,0)
var_Items:[ExpandItem,h] := true
var_Items:AddItem("Item A")
h := var_Items:AddItem("ParentB")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[CellBackColor,var_Items:InsertItem(h,nil,"Child 3"),5] := RGB(0,255,0)
var_Items:[CellState,h,5] := 1
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
var_Items:AddItem("Item D")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
sFile := "c:/temp/export.html"
oDCOCX_Exontrol1:Export(sFile,"vis")
// Generate Source for 'Microsoft Internet Controls(ieframe.dll)' server from Tools\Automation Server...
var_ShellBrowserWindow := IWebBrowser2{"InternetExplorer.Application"}
var_ShellBrowserWindow:Navigate2(sFile,nil,nil,nil,nil)
|
|
1075
|
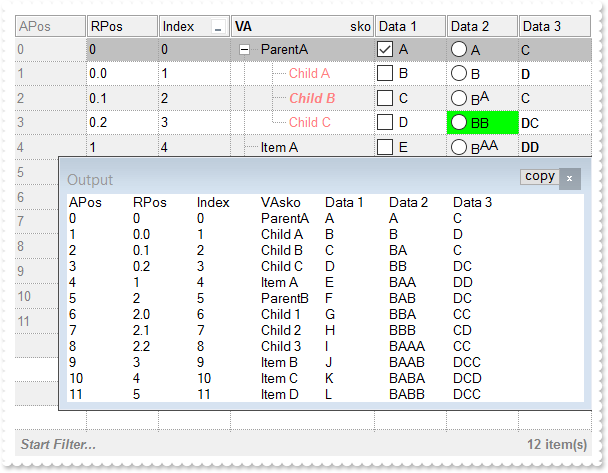
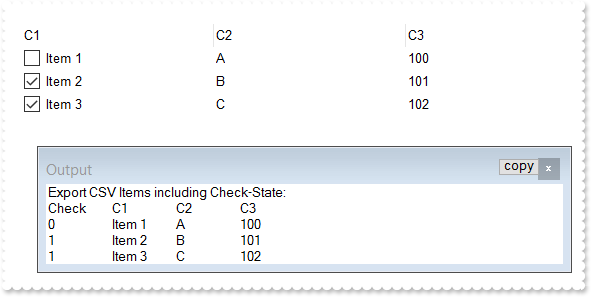
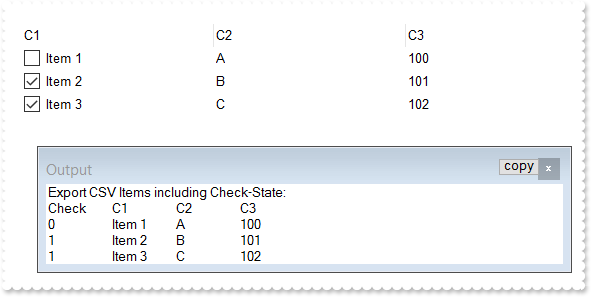
Export Data in CSV format

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6 as IColumn
local var_Columns as IColumns
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
local var_ConditionalFormats as IConditionalFormats
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptContainsAny
var_ConditionalFormats := oDCOCX_Exontrol1:ConditionalFormats
var_ConditionalFormats:Add("%0 like `*parent*`","parent"):BackColor := RGB(192,192,192)
var_ConditionalFormat := var_ConditionalFormats:Add("%0 like `*child*`","child")
var_ConditionalFormat:ForeColor := RGB(255,128,128)
var_ConditionalFormat:ApplyTo := exFormatToColumns
var_ConditionalFormat1 := var_ConditionalFormats:Add("%0 like `*B*`","b")
var_ConditionalFormat1:ForeColor := RGB(0,0,255)
var_ConditionalFormat1:Bold := true
var_ConditionalFormat1:Italic := true
var_ConditionalFormat1:ApplyTo := exFormatToColumns
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Value")}
var_Column:Width := 128
var_Column:HTMLCaption := "<b>VA</b><r>sko"
var_Column1 := IColumn{var_Columns:Add("APos")}
var_Column1:FormatColumn := "0 apos ``"
var_Column1:AllowSort := false
var_Column1:[Def,exCellBackColor] := 15790320
var_Column1:[Def,exCellForeColor] := 8421504
var_Column1:[Def,exHeaderForeColor] := var_Column1:[Def,exCellForeColor]
var_Column1:Position := 0
var_Column2 := IColumn{var_Columns:Add("RPos")}
var_Column2:FormatColumn := "0 rpos ``"
var_Column2:AllowSort := false
var_Column2:Position := 1
var_Column3 := IColumn{var_Columns:Add("Index")}
var_Column3:FormatColumn := "0 index ``"
var_Column3:DisplayFilterButton := true
var_Column3:FilterList := exShowCheckBox
var_Column3:Position := 2
var_Column4 := IColumn{var_Columns:Add("Data 1")}
var_Column4:FormatColumn := "0 index `A-Z`"
var_Column4:[Def,exCellHasCheckBox] := true
var_Column5 := IColumn{var_Columns:Add("Data 2")}
var_Column5:FormatColumn := "0 index `AB` replace `A` with `<off -4>A</off>`"
var_Column5:[Def,exCellSingleLine] := false
var_Column5:[Def,exCellValueFormat] := 1
var_Column5:[Def,exCellHasRadioButton] := true
var_Column6 := IColumn{var_Columns:Add("Data 3")}
var_Column6:FormatColumn := "0 index `CDC` replace `D` with `<b>D</b>`"
var_Column6:[Def,exCellValueFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("ParentA")
var_Items:InsertItem(h,nil,"Child A")
var_Items:InsertItem(h,nil,"Child B")
var_Items:[CellState,h,4] := 1
var_Items:[CellBackColor,var_Items:InsertItem(h,nil,"Child C"),5] := RGB(0,255,0)
var_Items:[ExpandItem,h] := true
var_Items:AddItem("Item A")
h := var_Items:AddItem("ParentB")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[CellBackColor,var_Items:InsertItem(h,nil,"Child 3"),5] := RGB(0,255,0)
var_Items:[CellState,h,5] := 1
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
var_Items:AddItem("Item D")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("","vis")) ))
|
|
1074
|
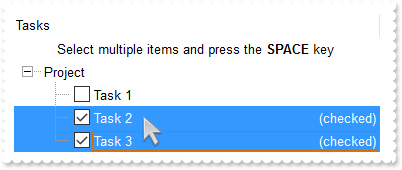
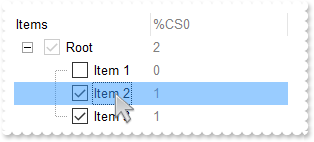
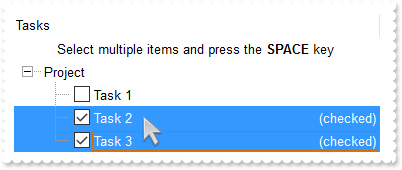
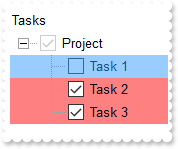
Is it possible to check multiple-items at once

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
local bHasParent as USUAL
bHasParent := oDCOCX_Exontrol1:FormatABC("value != 0",oDCOCX_Exontrol1:Items:[ItemParent,Item],nil,nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellHasCheckBox,Item,0] := false
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oDCOCX_Exontrol1:HeaderVisible := true
oDCOCX_Exontrol1:SingleSel := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
hChild := var_Items:InsertItem(h,nil,"Task 2")
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[ExpandItem,h] := true
var_Items:[LockedItemCount,exTop] := 1
var_Items:[CellValue,var_Items:[LockedItem,exTop,0],0] := "<c>Select multiple items and press the <b>SPACE</b> key"
oDCOCX_Exontrol1:EndUpdate()
|
|
1073
|
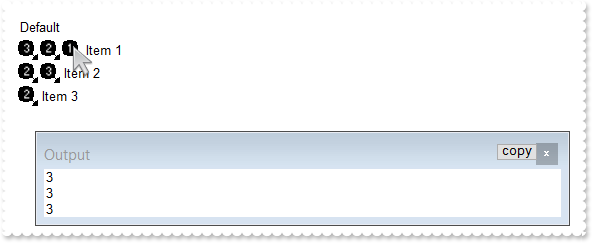
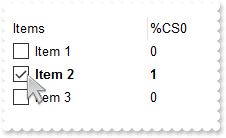
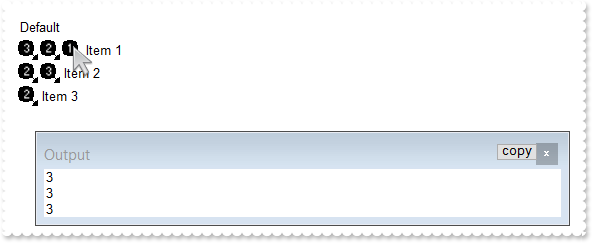
How can I get the icon from the cell when using the Items.CellImages property (icon index)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,oDCOCX_Exontrol1:Items:[CellImages,i,c],nil)) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImages,var_Items:AddItem("Item 1"),0] := "3,2,1"
var_Items:[CellImages,var_Items:AddItem("Item 2"),0] := "2,3"
var_Items:[CellImages,var_Items:AddItem("Item 3"),0] := "2,"
oDCOCX_Exontrol1:EndUpdate()
|
|
1072
|
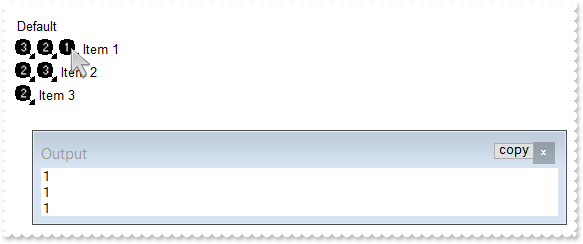
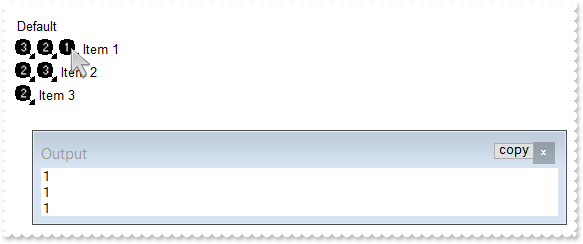
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit,nil,nil)) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImages,var_Items:AddItem("Item 1"),0] := "3,2,1"
var_Items:[CellImages,var_Items:AddItem("Item 2"),0] := "2,3"
var_Items:[CellImages,var_Items:AddItem("Item 3"),0] := "2"
oDCOCX_Exontrol1:EndUpdate()
|
|
1071
|
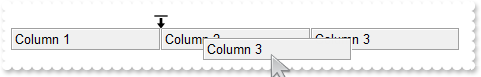
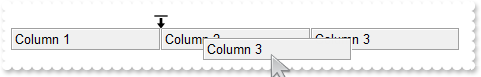
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

local var_Appearance as IAppearance
local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Column 1")
var_Columns:Add("Column 2")
var_Columns:Add("Column 3")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
var_Appearance:Add(2,"CP:1 0 -36 0 0")
oDCOCX_Exontrol1:[Background,exColumnsPositionSign] := 0x2000000
oDCOCX_Exontrol1:EndUpdate()
|
|
1070
|
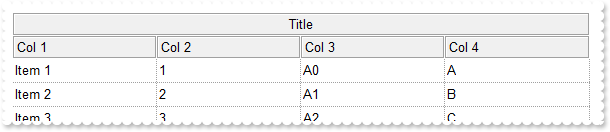
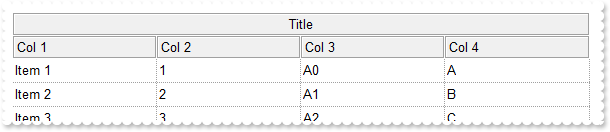
How can I add a title column

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 22
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DrawGridLines := exAllLines
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Col 1")
IColumn{var_Columns:Add("Col 2")}:FormatColumn := "1 pos ``"
IColumn{var_Columns:Add("Col 3")}:FormatColumn := "1 pos `A-`"
IColumn{var_Columns:Add("Col 4")}:FormatColumn := "1 pos `A-Z`"
var_Column := IColumn{var_Columns:Add("Title")}
var_Column:ExpandColumns := "0,1,2,3"
var_Column:DisplayExpandButton := false
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Column:Position := 0
var_Column:HeaderAlignment := CenterAlignment
oDCOCX_Exontrol1:ColumnAutoResize := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("",nil)) ))
|
|
1069
|
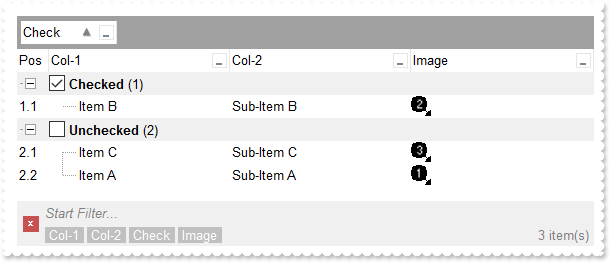
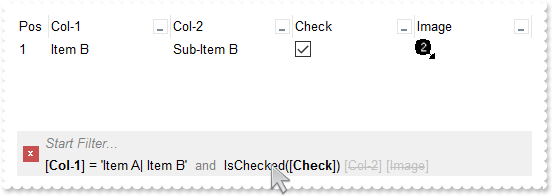
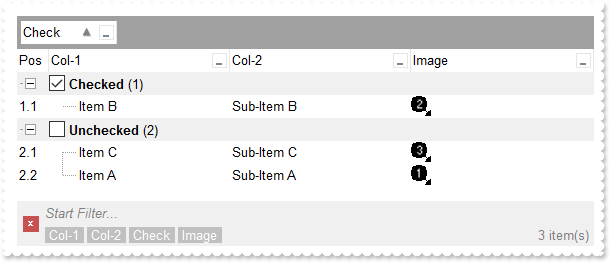
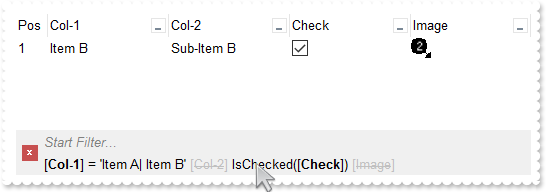
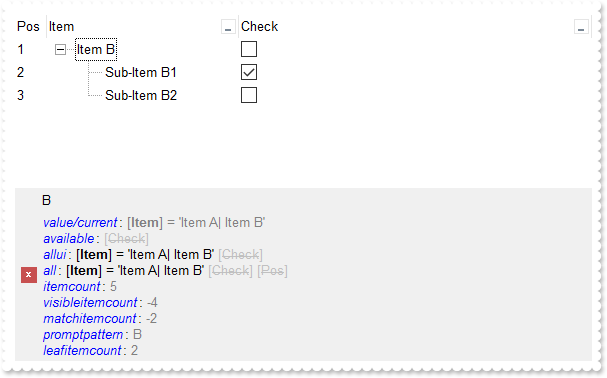
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
local val as USUAL
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBackColor,Item] := RGB(240,240,240)
val := var_Items:[CellValue,Item,var_Items:[GroupItem,Item]]
var_Items:[CellState,Item,var_Items:[GroupItem,Item]] := oDCOCX_Exontrol1:FormatABC("A = `Checked` ? 1 : 0",val,nil,nil)
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 rpos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:SortBarVisible := true
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,2]
var_Column5:FormatColumn := "%CS2 ? `Checked` : `Unchecked`"
var_Column5:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
1068
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

local var_Column,var_Column1 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:DefaultItemHeight := 20
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hhWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column1:FormatColumn := "1 rindex ``"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1 mod 2",nil)
var_ConditionalFormat:BackColor := 0x1000000
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
oDCOCX_Exontrol1:EndUpdate()
|
|
1067
|
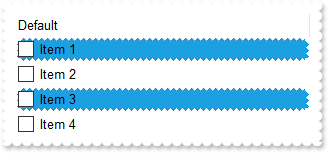
How can I specify alternate background colors for each root item, similar with BackColorAlternate

local var_Column,var_Column1 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column1:FormatColumn := "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1 mod 2",nil)
var_ConditionalFormat:BackColor := RGB(240,240,240)
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 3")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
1066
|
Is it possible to change the caption from a column without to remove the column and add it with the new caption
IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:Caption := "NewName"
IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:HTMLCaption := "<b>New</b>Name"
|
|
1065
|
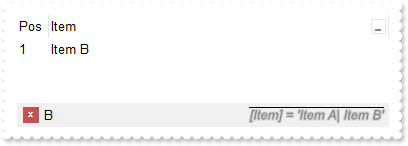
FilterBarCaption ALL Keyword ( sample 2, result )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column2:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1064
|
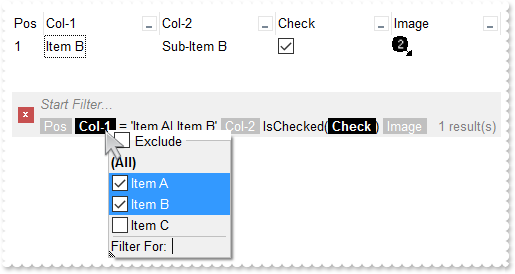
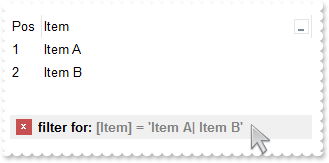
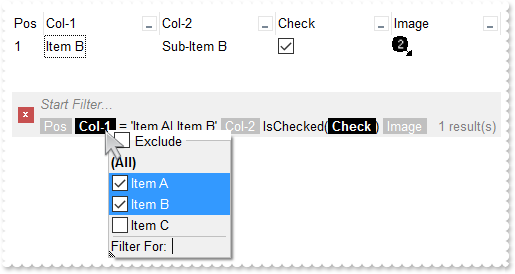
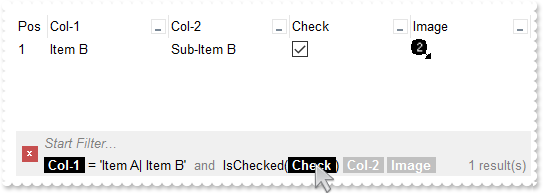
FilterBarCaption ALL Keyword ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column2:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "all"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1063
|
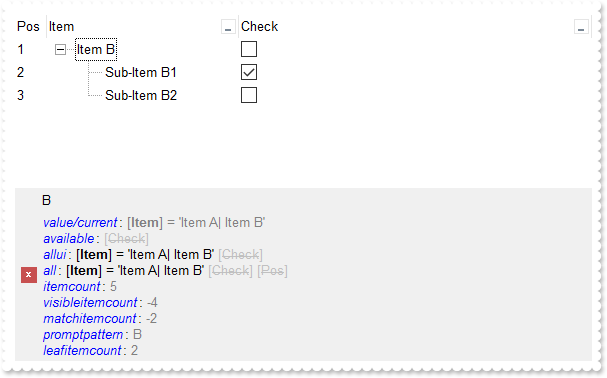
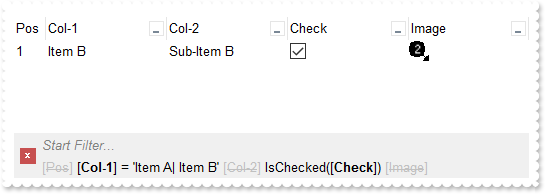
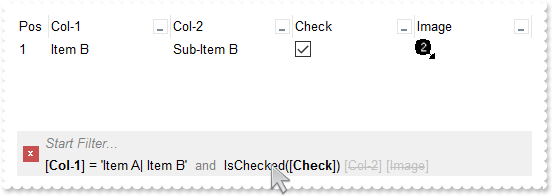
FilterBarCaption ALLUI Keyword ( sample 2, result )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column2:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1062
|
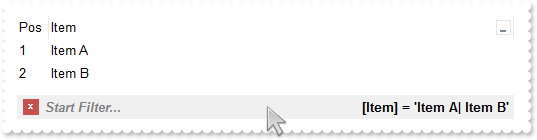
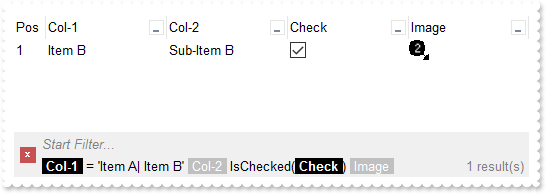
FilterBarCaption ALLUI Keyword ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column2:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "allui"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1061
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column2:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( available replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1060
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column2:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellValue,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "value + ` ` + available"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1059
|
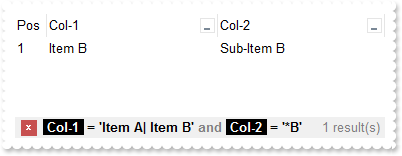
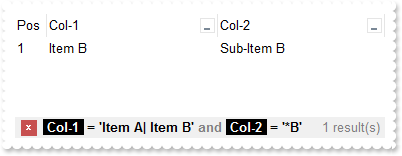
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellValue,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column3:FilterType := exFilter
var_Column3:Filter := "Item A|Item B"
var_Column4 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column4:FilterType := exPattern
var_Column4:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1058
|
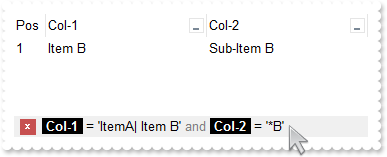
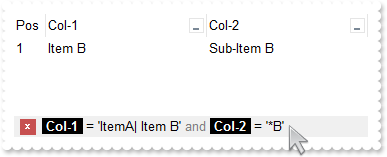
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellValue,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column3:FilterType := exFilter
var_Column3:Filter := "Item A|Item B"
var_Column4 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column4:FilterType := exPattern
var_Column4:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1057
|
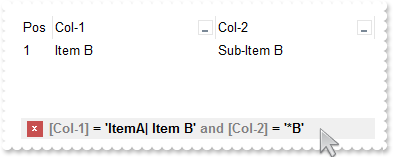
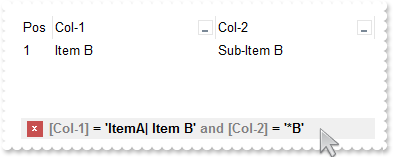
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellValue,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellValue,var_Items:AddItem("Item C"),1] := "Sub-Item C"
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column3:FilterType := exFilter
var_Column3:Filter := "Item A|Item B"
var_Column4 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column4:FilterType := exPattern
var_Column4:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1056
|
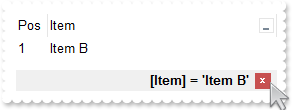
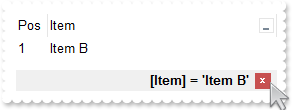
Is it possible to automatically displays the control's filter label to the right

local var_Column,var_Column1,var_Column2 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "`<r>` + value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShowCloseOnRight | exFilterBarToggle
var_Column2 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column2:FilterType := exFilter
var_Column2:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1055
|
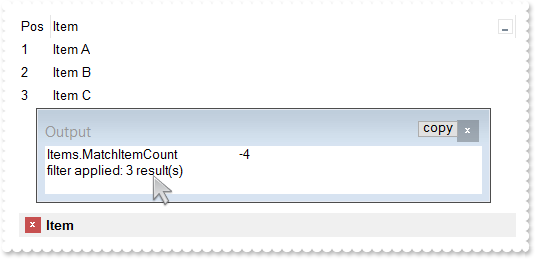
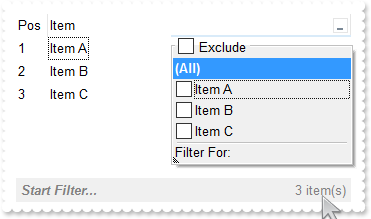
How can I get the number of results/items being shown in the control's filter bar (sample 4)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarPrompt := AsString(oDCOCX_Exontrol1:FormatABC("`<b>` + value",oDCOCX_Exontrol1:FilterBarPrompt,nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseOnRight | exFilterBarShowCloseIfRequired | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
1054
|
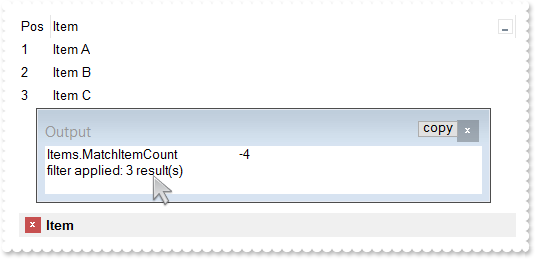
How can I get the number of results being shown in the control's filter bar (sample 3)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1053
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1052
|
How can I get the number of results being shown in the control's filter bar (sample 1)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1051
|
FilterBarCaption Predefined Keywords

METHOD OCX_Exontrol1AfterExpandItem(Item) CLASS MainDialog
// AfterExpandItem event - Fired after an item is expanded (collapsed).
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column,var_Column1,var_Column2 as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterType := exCheck
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
h := var_Items:AddItem("Item B")
var_Items:[CellState,var_Items:InsertItem(h,nil,"Sub-Item B1"),1] := 1
var_Items:InsertItem(h,nil,"Sub-Item B2")
var_Items:[ExpandItem,h] := true
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterInclude := exItemsWithChilds
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>: ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=808080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + `</fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column2 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column2:FilterType := exFilter
var_Column2:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1050
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1049
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShowCloseOnRight | exFilterBarToggle | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPrompt := AsString(oDCOCX_Exontrol1:FormatABC("`<r>` + value",oDCOCX_Exontrol1:FilterBarPrompt,nil,nil))
oDCOCX_Exontrol1:EndUpdate()
|
|
1048
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:RightToLeft := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
1047
|
How can I change the visual appearance of the filter bar's close button (EBN)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJjyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmSZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OROicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXAiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEAkjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSMRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle | exFilterBarPromptVisible
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:EndUpdate()
|
|
1046
|
How can I change the visual appearance of the filter bar's close button (solid)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := RGB(255,0,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
1045
|
Is it possible to prevent definitely showing the filter bar's close button

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := -1
oDCOCX_Exontrol1:EndUpdate()
|
|
1044
|
Is it possible to show the close button only if there is a filter applied

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShowCloseIfRequired | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
1043
|
The control's filter bar is not closed once I click the close button (toggle)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
var_Items:[LockedItemCount,exBottom] := 1
h := var_Items:[LockedItem,exBottom,0]
var_Items:[ItemDivider,h] := 0
var_Items:[CellValue,h,0] := "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
var_Items:[CellValueFormat,h,0] := exHTML
oDCOCX_Exontrol1:FilterBarCaption := "`<r><fgcolor=808080>` + value"
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarToggle | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1042
|
How can I display the control's filter on a single line

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarSingleLine | exFilterBarVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1041
|
How can I display the control's filter on a single line (prompt-combined)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "`<r>` + value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1040
|
How can I get the number of results after a filter is applied

METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
oDCOCX_Exontrol1:ClearFilter()
RETURN NIL
METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when filter was changed.
OutputDebugString(String2Psz( "Items.MatchItemCount" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:MatchItemCount) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oDCOCX_Exontrol1:Items:MatchItemCount,nil,nil)) ))
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "Item"
oDCOCX_Exontrol1:EndUpdate()
|
|
1039
|
How can I programmatically clear the control's filter
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
oDCOCX_Exontrol1:ClearFilter()
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:EndUpdate()
|
|
1038
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1037
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:EndUpdate()
|
|
1036
|
Is it possible to prevent closing the control's filter bar, so it is always shown

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1035
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:VisualDesign := "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCiCQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhghWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkMhAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggloFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyTKMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBhFkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDEgEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xxSCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNUBoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1034
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance:Add(1,"CP:3 -2 -2 2 2")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
var_Appearance:Add(2,"CP:4 -2 -2 2 2")
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 16777216
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 33554432
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1033
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"XP:TREEVIEW 2 1")
var_Appearance:Add(2,"XP:TREEVIEW 2 2")
oDCOCX_Exontrol1:[Background,exTreeGlyphOpen] := 0x1000000
oDCOCX_Exontrol1:[Background,exTreeGlyphClose] := 0x2000000
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1032
|
How can I find if the control is running in DPI mode
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",nil,nil,nil)) ))
|
|
1031
|
How can I change the visual appearance of the +/- buttons (method 1)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:[Background,exTreeGlyphOpen] := 0x1000000
oDCOCX_Exontrol1:[Background,exTreeGlyphClose] := 0x2000000
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1030
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item has been selected.
OutputDebugString(String2Psz( "SelectionChanged" ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FreezeEvents(true)
oDCOCX_Exontrol1:SingleSel := true
oDCOCX_Exontrol1:SelectOnRelease := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:FormatColumn := "1 apos `A-Z`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:[SelectItem,var_Items:AddItem("")] := true
var_Items:AddItem("")
oDCOCX_Exontrol1:FreezeEvents(false)
oDCOCX_Exontrol1:EndUpdate()
|
|
1029
|
Is it possible to select nothing
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item has been selected.
OutputDebugString(String2Psz( "SelectionChanged" ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FreezeEvents(true)
oDCOCX_Exontrol1:AllowSelectNothing := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:FormatColumn := "1 apos `A-Z`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:[SelectItem,var_Items:AddItem("")] := true
var_Items:AddItem("")
oDCOCX_Exontrol1:FreezeEvents(false)
oDCOCX_Exontrol1:EndUpdate()
|
|
1028
|
How can I specify the color for control's selection when it loses the focus

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:AllowSizing := false
var_Column:AllowDragging := false
var_Column:AllowSort := false
var_Column:Width := 24
var_Column:[Def,exCellHasButton] := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:FormatColumn := "1 apos `A-Z`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:[SelectItem,var_Items:AddItem("")] := true
var_Items:AddItem("")
oDCOCX_Exontrol1:[Background,exSelBackColorHide] := RGB(196,196,196)
oDCOCX_Exontrol1:[Background,exSelForeColorHide] := RGB(0,0,1)
oDCOCX_Exontrol1:EndUpdate()
|
|
1027
|
How can I change the background color for checked items (EBN color, frame)

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Appearance as IAppearance
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:DefaultItemHeight := 22
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEcx9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJcFqXFSLVxNBKAQEBA=")
var_Appearance:Add(1,"CP:2 1 1 -1 -1")
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0 = 1",nil)
var_ConditionalFormat:BackColor := 0x1000000
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1026
|
How can I change the caption of the checked items (sample 2)

local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1025
|
How can I change the caption of the checked items (sample 1)

local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1024
|
How can I change the font for the checked items

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h,hChild as USUAL
local f as stdFont
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DefaultItemHeight := 22
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0 = 1",nil)
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
f := stdFont{"StdFont"}
f:Name := oDCOCX_Exontrol1:Font:Name
f:Size := 12
var_ConditionalFormat:Font := f
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1023
|
How can I bold the checked items

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0 = 1",nil)
var_ConditionalFormat:Bold := true
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1022
|
How can I change the foreground color for checked items

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0 = 1",nil)
var_ConditionalFormat:ForeColor := RGB(255,128,128)
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1021
|
How can I change the background color for checked items (solid color)

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0 = 1",nil)
var_ConditionalFormat:BackColor := RGB(255,128,128)
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1020
|
How can I export the cell's state as well

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:[Def,exCellHasCheckBox] := true
IColumn{var_Columns:Add("C2")}:FormatColumn := "1 index `A-Z`"
IColumn{var_Columns:Add("C3")}:FormatColumn := "100 index ``"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:[CellState,var_Items:AddItem("Item 2"),nil] := 1
var_Items:[CellState,var_Items:AddItem("Item 3"),nil] := 1
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Export CSV Items including Check-State:" ))
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column:Position := 0
var_Column:FormatColumn := "%CS0"
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("",nil)) ))
oDCOCX_Exontrol1:Columns:Remove("Check")
oDCOCX_Exontrol1:EndUpdate()
|
|
1019
|
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelForeColor := RGB(255,255,255)
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor
var_Editor:EditType := MaskType
var_Editor:Mask := ";;;rich"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Just a text")
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
1018
|
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelForeColor := RGB(255,255,255)
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:AddItem(1,"This is just the first item",nil)
var_Editor:AddItem(2,"This is just the second item",nil)
var_Editor:AddItem(3,"This is just the third item",nil)
var_Editor:EditType := DropDownType
var_Editor:Mask := ";;;rich"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Just a text")
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
1017
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
METHOD OCX_Exontrol1BeforeExpandItem(Item, Cancel) CLASS MainDialog
// BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
OutputDebugString(String2Psz( "BeforeExpandItem" ))
OutputDebugString(String2Psz( AsString(Item) ))
OutputDebugString(String2Psz( "ColumnFromPoint" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:[ColumnFromPoint,-1,-1]) ))
OutputDebugString(String2Psz( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." ))
oDCOCX_Exontrol1:Items:InsertItem(Item,nil,"new child")
RETURN NIL
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Items")}:DisplayFilterButton := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemHasChildren,var_Items:InsertItem(nil,nil,"Group 1")] := true
var_Items:[ItemHasChildren,var_Items:InsertItem(nil,nil,"Group 2")] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1016
|
How do I change the drop down filter icon/button (black)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exBackColorFilter] := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exForeColorFilter] := RGB(255,255,255)
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:BackColorHeader := RGB(0,0,0)
oDCOCX_Exontrol1:ForeColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderVisible := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:FilterList := exShowExclude | exShowCheckBox
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("One")
var_Items:AddItem("Two")
var_Items:AddItem("Three")
oDCOCX_Exontrol1:EndUpdate()
|
|
1015
|
How do I change the drop down filter icon/button (white)

local var_Appearance as IAppearance
local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance:Add(1,"CP:2 -4 -4 2 4")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderVisible := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
oDCOCX_Exontrol1:EndUpdate()
|
|
1014
|
How can I draw a solid frame around the the focusing item

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:DefaultItemHeight := 20
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -1
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wHIURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJTULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLREE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA=")
oDCOCX_Exontrol1:ShowFocusRect := true
oDCOCX_Exontrol1:[Background,exShowFocusRect] := 0x1000000
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1013
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:DefaultItemHeight := 20
oDCOCX_Exontrol1:ShowFocusRect := true
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -1
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzVAcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTRWjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg=")
var_Appearance:Add(3,"CP:2 -3 0 3 0")
oDCOCX_Exontrol1:[Background,exShowFocusRect] := 0x3010101
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1012
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:ShowFocusRect := true
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVAceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrEJ7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DYBg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQOCOXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoRoNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtAsMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJwNkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQfQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6AOBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA==")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQHIMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSWJajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHKUggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4JEYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+TZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA=")
var_Appearance:Add(3,"CP:2 -2 0 2 0")
oDCOCX_Exontrol1:SelBackColor := 0x1000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:[Background,exShowFocusRect] := 0x3ff0000
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1011
|
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:DrawGridLines := exVLines
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Left")}
var_Column:AllowSizing := false
var_Column:Width := 96
var_Column:[Def,exCellHasCheckBox] := true
var_Column:FormatColumn := "0 pos `A-Z`"
var_Column1 := IColumn{var_Columns:Add("Center")}
var_Column1:HeaderAlignment := CenterAlignment
var_Column1:Alignment := var_Column1:HeaderAlignment
var_Column1:AllowSizing := false
var_Column1:Width := 96
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:FormatColumn := "0 pos `A-Z`"
var_Column2 := IColumn{var_Columns:Add("Right")}
var_Column2:HeaderAlignment := RightAlignment
var_Column2:Alignment := var_Column2:HeaderAlignment
var_Column2:AllowSizing := false
var_Column2:Width := 96
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:FormatColumn := "0 pos `A-Z`"
var_Column2:[Def,exCellDrawPartsOrder] := "caption,check,icon,icons,picture"
var_Columns:Add("")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:AddItem("Item 1"),3] := 1
var_Items:[CellState,var_Items:AddItem("Item 2"),2] := 1
var_Items:[CellState,var_Items:AddItem("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1010
|
Can I display the column's multiple-lines caption vertically oriented (method 2)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("")}
var_Column:HTMLCaption := "First Column"
var_Column:HeaderVertical := true
var_Column:Width := 36
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellPaddingLeft] := 8
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("")}
var_Column1:HTMLCaption := "<c><b>Second Column"
var_Column1:HeaderVertical := true
var_Column1:Width := 36
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 8
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("")}
var_Column2:HTMLCaption := "<r>Third Column"
var_Column2:HeaderVertical := true
var_Column2:Width := 36
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:[Def,exCellPaddingLeft] := 8
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:AddItem("Item 1"),3] := 1
var_Items:[CellState,var_Items:AddItem("Item 2"),2] := 1
var_Items:[CellState,var_Items:AddItem("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1009
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("First Column")}
var_Column:HeaderVertical := true
var_Column:Width := 36
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellPaddingLeft] := 8
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("Second Column")}
var_Column1:HeaderBold := true
var_Column1:HeaderVertical := true
var_Column1:Width := 36
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 8
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("Third Column")}
var_Column2:HeaderVertical := true
var_Column2:Width := 36
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:[Def,exCellPaddingLeft] := 8
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:AddItem("Item 1"),3] := 1
var_Items:[CellState,var_Items:AddItem("Item 2"),2] := 1
var_Items:[CellState,var_Items:AddItem("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1008
|
Can I display the column's caption vertically oriented (method 2)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("")}
var_Column:HTMLCaption := "First"
var_Column:HeaderVertical := true
var_Column:Width := 20
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("")}
var_Column1:HTMLCaption := "<c><b>Second"
var_Column1:HeaderVertical := true
var_Column1:Width := 20
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("")}
var_Column2:HTMLCaption := "<r>Third"
var_Column2:HeaderVertical := true
var_Column2:Width := 20
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:AddItem("Item 1"),3] := 1
var_Items:[CellState,var_Items:AddItem("Item 2"),2] := 1
var_Items:[CellState,var_Items:AddItem("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1007
|
Can I display the column's caption vertically oriented (method 1)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("First")}
var_Column:HeaderVertical := true
var_Column:Width := 20
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("Second")}
var_Column1:HeaderBold := true
var_Column1:HeaderVertical := true
var_Column1:Width := 20
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("Third")}
var_Column2:HeaderVertical := true
var_Column2:Width := 20
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:AddItem("Item 1"),3] := 1
var_Items:[CellState,var_Items:AddItem("Item 2"),2] := 1
var_Items:[CellState,var_Items:AddItem("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1006
|
How do I automatically bold items being checked

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
RETURN NIL
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0","check")
var_ConditionalFormat:Bold := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}:[Def,exCellHasCheckBox] := true
IColumn{oDCOCX_Exontrol1:Columns:Add(oDCOCX_Exontrol1:ConditionalFormats:[Item,"check"]:Expression)}:FormatColumn := oDCOCX_Exontrol1:ConditionalFormats:[Item,"check"]:Expression
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:[CellState,var_Items:AddItem("Item 2"),0] := 1
var_Items:AddItem("Item 3")
oDCOCX_Exontrol1:EndUpdate()
|
|
1005
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesInsideLeaf
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Format")}
var_Column1:FormatColumn := "%CS0"
var_Column1:Caption := var_Column1:FormatColumn
var_Column1:[Def,exCellForeColor] := 8421504
var_Column1:[Def,exHeaderForeColor] := var_Column1:[Def,exCellForeColor]
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Item 1")
var_Items:[CellState,var_Items:InsertItem(h,nil,"Item 2"),0] := 1
var_Items:[CellState,var_Items:InsertItem(h,nil,"Item 3"),0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1004
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Items")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Format")}
var_Column:FormatColumn := "%CD0"
var_Column:Caption := var_Column:FormatColumn
var_Column:[Def,exCellForeColor] := 8421504
var_Column:[Def,exHeaderForeColor] := var_Column:[Def,exCellForeColor]
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellData,var_Items:AddItem("Item 1"),0] := 1234
var_Items:[CellData,var_Items:AddItem("Item 2"),0] := "this is just an user data"
var_Items:[CellData,var_Items:AddItem("Item 3"),0] := SToD("20010101")
oDCOCX_Exontrol1:EndUpdate()
|
|
1003
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

local var_Column,var_Column1,var_Column2 as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Editor := var_Column:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"Item 1",nil)
var_Editor:AddItem(2,"Item 2",nil)
var_Editor:AddItem(3,"Item 3",nil)
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Format")}
var_Column1:FormatColumn := "%0"
var_Column1:Caption := var_Column1:FormatColumn
var_Column1:[Def,exCellForeColor] := 8421504
var_Column1:[Def,exHeaderForeColor] := var_Column1:[Def,exCellForeColor]
var_Column1:AllowSizing := false
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Format")}
var_Column2:FormatColumn := "%C0"
var_Column2:Caption := var_Column2:FormatColumn
var_Column2:[Def,exCellForeColor] := 8421504
var_Column2:[Def,exHeaderForeColor] := var_Column2:[Def,exCellForeColor]
var_Column2:AllowSizing := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:[CellValue,var_Items:AddItem(0),0] := 2
var_Items:AddItem(2)
oDCOCX_Exontrol1:EndUpdate()
|
|
1002
|
Can I display the radio-button with a solid color

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[RadioImage,false] := 32699122
oDCOCX_Exontrol1:[RadioImage,true] := 16777216
IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:[Def,exCellHasRadioButton] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Radio 1")
var_Items:[CellState,var_Items:AddItem("Radio 2"),0] := 1
var_Items:AddItem("Radio 1")
oDCOCX_Exontrol1:EndUpdate()
|
|
1001
|
Can I display the check-box with a solid color

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[CheckImage,Unchecked] := 32699122
oDCOCX_Exontrol1:[CheckImage,Checked] := 16777216
IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Check 1")
var_Items:[CellState,var_Items:AddItem("Check 2"),0] := 1
var_Items:AddItem("Check 3")
oDCOCX_Exontrol1:EndUpdate()
|